A szerkesztő megjegyzés: Ebben a cikkben a szerző Ryan a Life360 Katkovban dolgozott tervezőként. A cikkben említett bizottság által kidolgozott formatervezési koncepció a formatervezés területén fogalom, általában a formatervezés leírására szolgál, mert túl sok ember vesz részt, és hiányosságokat vagy hibákat mutat. Ez a koncepció gyakran valamilyen formatervezési formát von maga után, mivel hiányzik a vizuális következetesség, és végül azzal fejeződött be, hogy nem fejezte ki a tervezési szándékot.

Valóban az Apple lett a Design By Committee áldozata?
A WWDC tegnapi kongresszuson az Apple végre bemutatta legújabb mobil operációs rendszerét - a lapos kialakításon alapuló iOS7-et. Tervezőként nagyon vártam, hogy Jony Ive és tervezőcsapata mit hoz majd a meglepetésben a világ számára. Pillanatkép, amikor megjelenik, kissé meglepődtem. Az összehangolatlan kilátás és érzés, kissé durva szín összekapcsolódik. Koordináció és központi téma nélkül nem tudtam megkérdezni: ez a termék valóban az almából származik, amelyet a világhírű tervezői csapat? Aztán hirtelen rájöttem, hogy az almának ugyanaz a problémája van, mint a Google-lal.
Design by Committee
Minden bizonyíték azt mutatta. Ezek felesleges komplikációk, következetlenek, logikai hibák és közepes jellegűek, és az egyik legfontosabb jellemző a nem egységes stílus.
Úgy gondolom, hogy Jony Ive nem vezette a tervező csapatot a pontos mintán és stíluson keresztül. Ehelyett Ive csak egy alapvető koncepció sorozatára pózol, megmutatta a tervezői csapata számára a lapos kialakítású hangulatmintát, majd azt mondta a tervező csapatnak, hogy újítson. Aztán megszabadította a csapatot egy olyan struktúrától, mint egy bizottság.
Google: 41féle kék szín hatásának tesztelésére szolgál
A Google a Design By Committee egyik leghíresebb példája. Amikor Doug Bowman elhagyta a Google-t, és a tervezési igazgató helyzete a Twitter felé fordult, a Google-nak van valami visszatükrözött adata. Többváltozós teszteléssel 41 fajta kék színre tesztelték a hatást. Míg az eredmény, csak érzelmekkel kaphat mintát.
Még ha Doug Bowman is a Google-on található, már rájött, hogy nem képes megjeleníteni tehetségeit. Tervezési döntéseit mindig a Google vezetõinek kell ellenõriznie, ezek az emberek természetesen néhány mérnök. És a mérnökök nem tudnak döntéseket hozni az intuícióról és az érzelmekről. Visszatérnek az adatokhoz, és a rögzített logikán keresztül megoldják az összes problémát. A Design By Committee egyik jellemzője: A tervezést adatok vezérlik. Az adatok által vezérelt tervezés alkalmazható a felhasználói felületen, a felhasználói élményben és a felhasználói párbeszédben. De ez nem vonatkozik az esztétikai formatervezésre.
A Google szempontjából azonban a későbbiekben átalakított online térképészeti alkalmazások és számos iOS-alkalmazás, például a Google Asszisztens és a Google Maps, a Google némi előrelépést jelent ezen a területen.
Nos, megnézzük az iOS7 kialakítását
Első pillantásra tudom, hogy az iOS7 a Design By Committee eredménye. Adok néhány konkrét példát. Először az ikon tervezése:
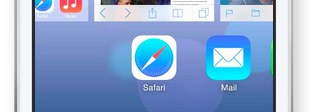
A Safari böngésző ikonja - mit gondolnak? Fokozatos átváltás világosról nehézre, töltse ki a hátteret a fehérvel. Ezután összehasonlítva az e-mail ikonnal, annak fokozatos változása könnyűről könnyűre változik, és az ikon háttér kékkel van tele. Miért akartak így megtervezni? Vitathatatlanul ezek a két leggyakrabban használt iPhone ICONS, és általában az alsó tálcán vannak elhelyezve két ICONS-SMS-sel és érintkezővel, egymás mellett. Ugyanazon kék színű színátmenettel szemben a gradiens iránya ellentétes, és nem egészítették ki egymást. Miért ez?

Visszamegyünk néhányra, hogy visszaemlékezzünk arra, amit az Ive kétségbeesetten akar követni a lapos kialakítás elve szerint. A lapos kialakítás lényege: egyszerűsíteni és csökkenteni a bonyolultságot. Ne növelje a komplexitást speciális effektusok, például árnyékok, szög, fény és a legfontosabb "színátmenet" hozzáadásával. A színpalettának a körültekintéssel történő koordinálása biztosítja a színes adminisztrációs szinteket. A magas rendelkezésre állású elemek erős színűek, a háttér objektumok pedig világos színűek.
A fentiek egyike sem jelenik meg az iOS7 kezdőképernyőjén.

Tényleg nem gondolod, hogy ez jól koordinált. Arra gondol, hogy minden független alkalmazáscsapat laza iránymutatásokon fog alapulni, hogy benyújthassa saját ikontervét, miközben ezeket az ICON-okat ugyanabba a vödörbe dobják. Ez a saját érzéseim. Az összes almatermékben senki sem fogja azt gondolni, hogy ez a legmagasabb expozíció, és általában a képernyőn látják, teljes konzisztenciával.
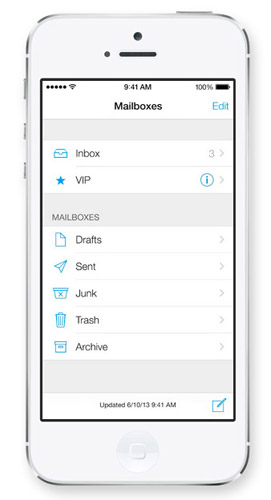
Bár a főképernyő nagyon csúnyanak tűnik, miért tűnik a különálló alkalmazásnak nagyon szépnek? Az e-mail alkalmazás egy nagyon jó példa, amely megmutatja, hogyan kell helyesen tenni.

Ez tiszta, egyszerű, egyértelmű és minimális a magyarázat szükségességének tartalma. Megvan a gyönyörű interakciója. Az új alkalmazás egésze vagy a legtöbbje, amely megfelel az ilyen tervezési paradigmának.
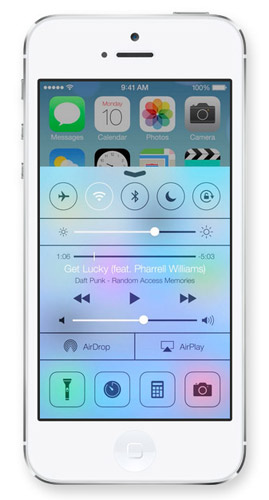
De miért különbözik a főképernyő a "vezérlőközponttól"?

Utálom látni ezt a felületet. A matt üveghatást elegendő tiszta ikonnal kombinálják. Nyissa meg vagy zárja a Wi-Fi-t? Felhős háttérben nehéz a fehér szöveget azonosítani. Két csúszka jelenik meg ugyanabban a térben, de a funkció teljesen más.
Azt hiszem, hogy az Ive csapat megpróbálja betartani az alkalmazástervezési alapelvet, és átteszi azt az iOS7 teljes élményének, de ugyanakkor megpróbálja megkülönböztetni az egyes vezérlőközpontokat az egyes alkalmazásokkal, hogy a felhasználó rájönjön, hogy ő a "felülnézetben" vagy az alkalmazás felületén található. És akkor megkapja az eredményt: matt üveghatás, homályos vegyes szín és rossz kontraszt. Annak érdekében, hogy a "vezérlőközponttal" eltérően viselkedjenek, tudatosan elhagyták a lapos kialakítás elvét.
Itt nem feltétlenül adok komoly megjegyzéseket az almáról, és természetesen tudom, hogy millió dollárt költöttek, és ezer ember felhasználásával tesztelték, módosították, tesztelték, áttekintették és további tartalmakat teszteltek mindaddig, amíg nem kaptak tökéletes terméket.
Szerintem azonban kudarcot vallottak ezekben. Úgy gondolom, hogy a Google teljesen másolja a Google-t, amely csak az adatokra támaszkodik, nem pedig az intuícióra, mert nem hisz saját tervezési intuíciójában. Mindannyian tudjuk, hogy az Ive a világ minden tájáról híres a terméktervezés miatt, de nem alkalmazhatja a termék-tervezési alapelvet az ember-gép interfész interakciójának megtervezéséhez. Két teljesen különböző paradigma.
Jony Ive megpróbálta támaszkodni a Design By Committee bizottságra, hogy saját maga hozza meg a döntését. Az IOS7 eredménye. Folytatja majd ezt? Várj és láss!