A jQuery egy könnyű JavaScript könyvtár. Például ugyanazt a feladatot egyetlen sorral hajthatja végre sok sor helyett. Sőt, a jQuery nemcsak a JavaScript-kódokat, hanem az AJAX hívásokat és a DOM manipulációt is egyszerűsítheti. Pontosabban fogalmazva, az eredmény kétszeresére tehet szert az erőfeszítések felével, miközben a JavaScript-et használja webhelyén.

Így ez a cikk 17 népszerűt mutat be jQuery diavetítés bővítmények. Nos, a diavetítés hozzáadása már nem okoz gondot. Minden JavaScript-diakód saját egyedi tulajdonsággal rendelkezik. Itt olvashatja el és megszerezheti kedvenc jQuery bővítményét.
Ezek a JavaScript és a jQuery diavetítés forró beépülő moduljai. Vegye figyelembe, hogy túl sok jQuery kód lelassíthatja az oldal betöltési sebességét. Tehát egy jQuery csúszó plugin használata oldalanként jó választás az Ön számára.
Webhely: http://slidesjs.com/
A jQuery SlidesJS touch és CSS3 átmeneteket kínál. Készíthet egy érzékeny diavetítést, amely bármilyen képernyőhöz könnyen alkalmazkodik. Így webhelye megfelelően működik mind a számítógépen, mind az okostelefonon.

Weboldal: https://skitter-slider.net/
Különböző animációkkal és lehetőségekkel ellátva a Skitter egy reagáló, ingyenes jQuery csúszó plugin. Például pontokat, nyilakat vagy számokat használhat a navigációhoz.

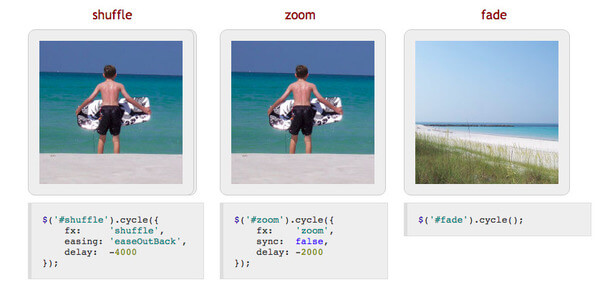
Webhely: http://jquery.malsup.com/cycle/
Ez egy jQuery diavetítés-bővítmény, amely sokféle átmeneti effektust támogat. Beállíthatja a szünet-on-hover, auto-fit, auto-stop és hasonló beállításokat. Ahogy a neve is mutatja, könnyen elérheti a "ciklus" hatást.

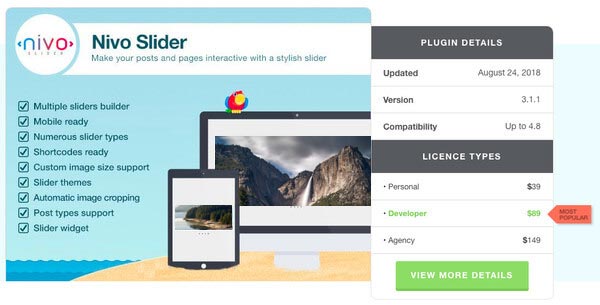
Webhely: https://themeisle.com/plugins/nivo-slider/
A jQuery Nivo csúszkából 16 átmeneti effektus érhető el, valamint a billentyűzet navigációja és a testreszabható beállítások. Sőt, ez a jQuery csúszkás plugin a WordPress-en is működik. Ha akarod, akkor is készítsen Tumblr diavetítést a WordPress-ben is.

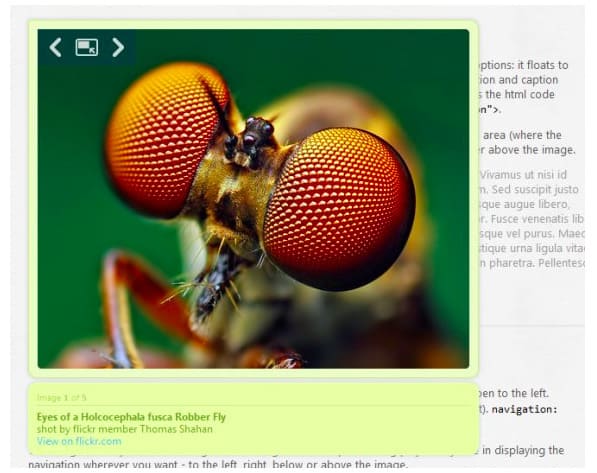
Webhely: http://www.jquerycode.com/lightboxes/popeye/
A jQuery Popeye lehetővé teszi a felhasználók számára a különféle képek megjelenítését anélkül, hogy elhagyná a szokásos oldaláramlást. Ezért helyet spórolhat meg ezen inline lightbox alternatívával.

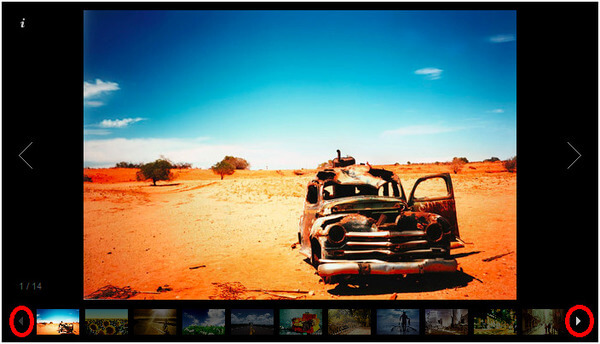
Webhely: https://galleria.io/
A Galleria egy klasszikus jQuery téma, amelyet az MIT licenc alapján adtak ki. Nos, könnyedén létrehozhat fotógalériákat mind az interneten, mind a mobil eszközökön. Ezenkívül frissíthet prémium verzióra is, hogy további témákat szerezzen.

Webhely: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Nyilvánvaló, hogy futtathatja az Egyszerű vezérlőelemek galériáját a képek diavetítésként történő megjelenítéséhez. Ez a jQuery plugin lehetővé teszi a felhasználók számára a diavetítés manuális vagy automatikus vezérlését.

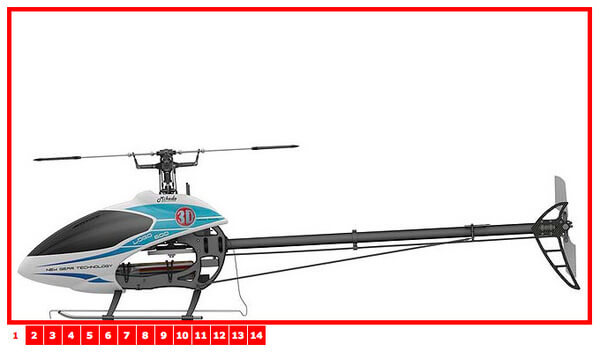
Webhely: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Írhat néhány sor HTML-t egy képgaléria létrehozásához rendezetlen képek listájával. Következésképpen a galéria gyors kattintással böngészhet előre vagy hátra.

Webhely: http://workshop.rs/projects/coin-slider/
A Coin Slider egy könnyű jQuery diavetítés plugin, amely kompatibilis az Android és az iPhone készülékekkel. Nos, itt is kaphat egyedi átmeneti effektusokat és érvényes sminkfunkciókat.

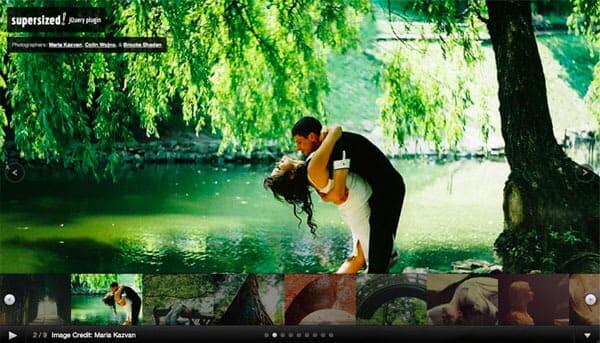
Webhely: https://extensions.typo3.org/extension/frsupersized/
A jQuery Supersized plugin lehetővé teszi a felhasználók számára, hogy teljes képernyős háttérrel készítsenek fényképes diavetítést. Nos, hátteret vagy szalaghirdetést is készíthet. Tehát, ha nagy mennyiségű képre támaszkodik, futtathatja ezt a jQuery kép csúszkakódot.

Webhely: https://zurb.com/playground/orbit-jquery-image-slider
Az Orbit egy könnyű jQuery diavetítés plugin, amelyet Zurb fejlesztett ki. Teljes HTML-feliratokat kaphat paraméterekkel. Például felvehet egy tartományt testreszabható osztályokkal és azonosítókkal.

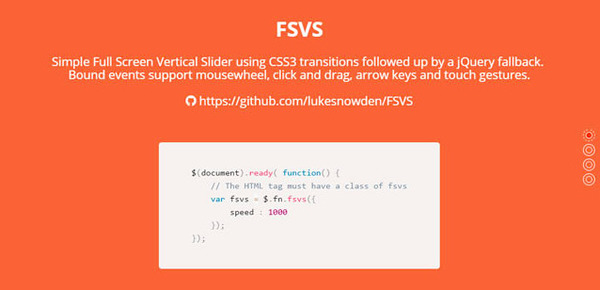
Webhely: https://github.com/lukesnowden/FSVS
Az FSVS a teljes képernyős függőleges csúszka rövidítése. Ez a jQuery plugin CSS átmeneteket használ. Élvezheti az egér görgőjét, a nyílbillentyűket, az érintési gesztusokat és egyéb funkciókat.

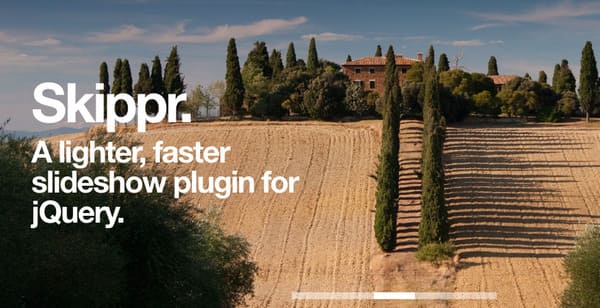
Webhely: http://austenpayan.github.io/skippr/
A Skippr beállítása nagyon egyszerű. Csak be kell töltenie a jquery.skippr.css-t a fejcímke belsejébe. Ezután illessze be a skippr.js fájlt a záró törzscímke elé. Később megadhatja a szükséges átmenet típusát.

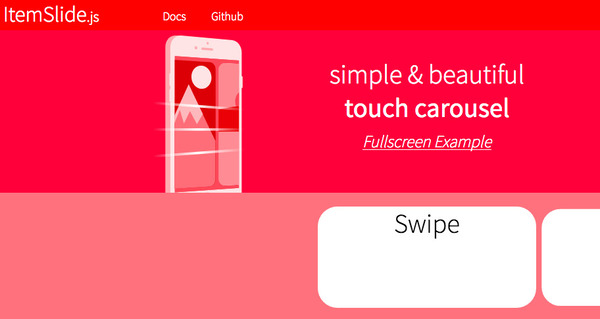
Webhely: http://itemslide.github.io/
Használhatja ezt a jQuery körhintát az érintéssel történő ellopás és az egérgörgő görgetése funkcióinak eléréséhez. Nos, itt támogatott a diavetítések elemei közötti böngészés. Ennek eredményeként a korábbiakhoz képest sokkal könnyebb lesz automatikus diavetítés HTML-t létrehozni.

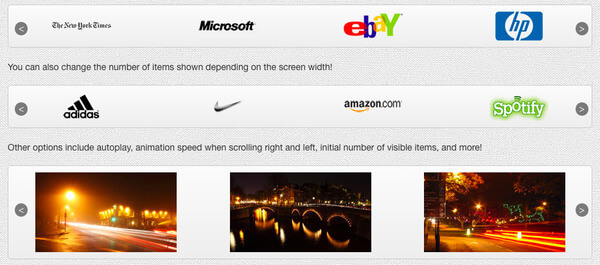
Webhely: http://9bitstudios.github.io/flexisel/
A Flexisel Responsive Carousel jQuery plugin ugyanabban az évben jelent meg a jQuery segítségével. A többi képkarusszellel összehasonlítva nagy múltra tekint vissza. Miután adaptálta ezt a jQuery plugint, az oldal átméretezésre kerül, hogy automatikusan megfeleljen az ablak hosszának. Tehát a Flexisel egy népszerű jQuery körhinta csúszka mobil- és táblagépekhez.

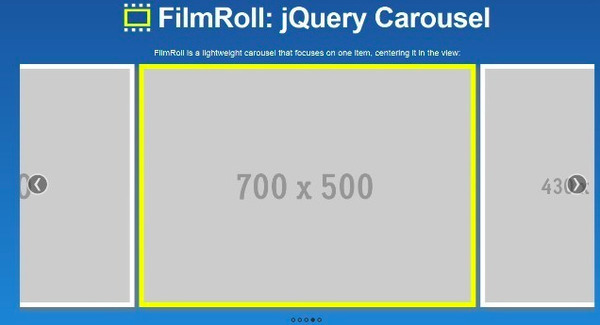
Webhely: http://straydogstudio.github.io/film_roll/
A FilmRoll okosan központosíthatja a kijelölt elemet az oldalon. Ha a kiválasztott kép kisebb, mint a tároló, akkor az nem forog, és nem hajt végre további változtatásokat. Ezenkívül a csúsztatás és a külső gombok is támogatottak.

Webhely: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
A BookBlock segítségével füzetszerű összetevőket hozhat létre egyedi tartalommal. Valójában az összes beillesztett kép vagy szöveg átalakítható egy oldal-flip navigációval.

Mi lenne, ha azt akarja, hogy a WordPress vonzóbb legyen? Nos, ellenőrizheti a posztot, hogy többet tudjon meg róla WordPress diavetítés beépülő modulok.
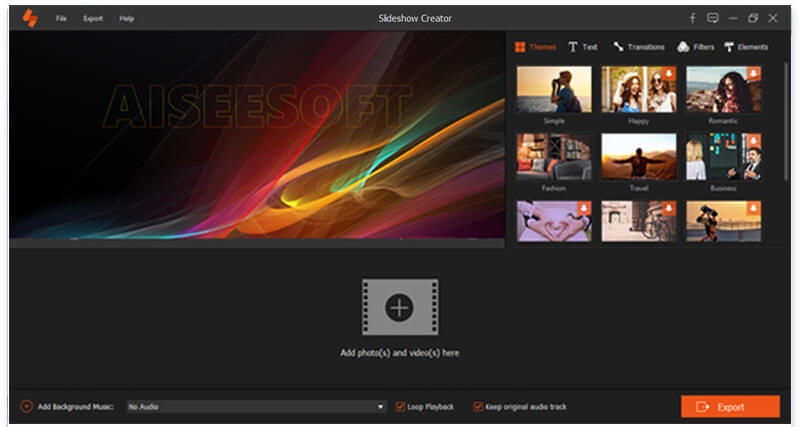
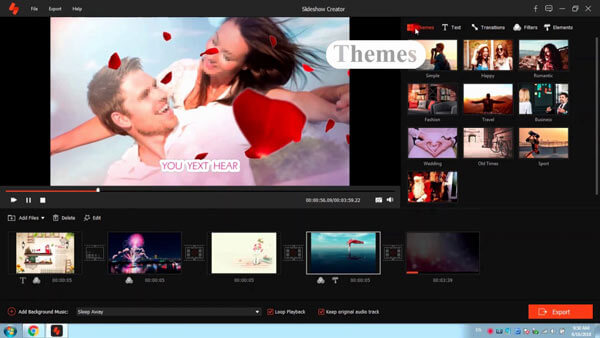
Ha video / zene / fotó diavetítést szeretne létrehozni, nincs szükség JavaScript jQuery diavetítés beépülő modulok használatára. Irány az Aiseesoft Diavetítés készítője hogy könnyen használható és hatékony funkciókat is kapjon. Három lépésben könnyedén létrehozhat egy mesés diavetítést.

Itt van a videó diavetítések készítéséről az Ön számára. Kattintson rá az ellenőrzéshez.


Ezenkívül a létrehozott diavetítési fájlt bármilyen formátumra kimeneti. A videó felbontása 1080 HD-ig állítható. Akkor is támogatott, ha a diavetítéses videót iPhone X-en és más hordozható eszközökön szeretné lejátszani. Összességében a kezdők és a szakemberek egyaránt élvezhetik a fenti jQuery diavetítő könyvtár előnyeit.