Ha professzionális a diavetítés létrehozásában, hallania kell a Drupal Views Slideshow-ról. Amint láthatja, a Views Slideshow diavetítéseket hozhat létre a Drupal webhelyén található bármely tartalomból, legyen szó képekről, tartalomra helyezett képekről vagy teljes renderelt entitásokról. A Drupal Views Slideshow használatával azonban saját diavetítést hozhat létre nem olyan egyszerű, mint gondolná. Ha nem tudja, hogyan készítsen diavetítést egyértelműen a Drupal Views Slideshow segítségével, olvassa el ezt a cikket a részletes oktatóanyag megszerzéséhez.

Drupal Views Diavetítés
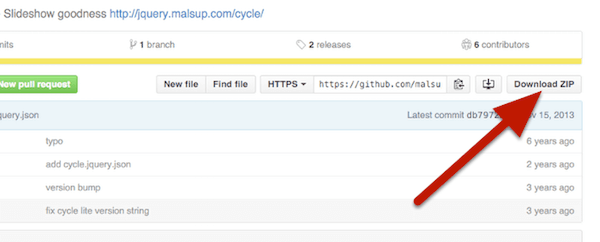
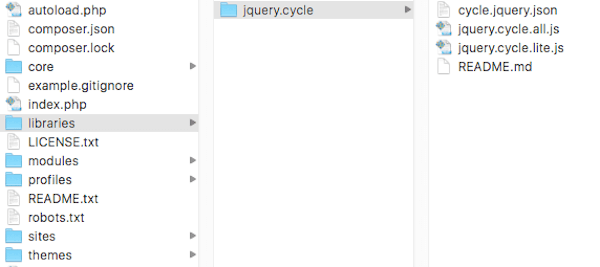
Mielőtt diavetítést hozna létre a Drupal Views segítségével, le kell töltenie azt a számítógépére, és be kell állítania. Ha nem tudja, hogyan kell letölteni és egyértelműen beállítani, kövesse a következő lépéseket.




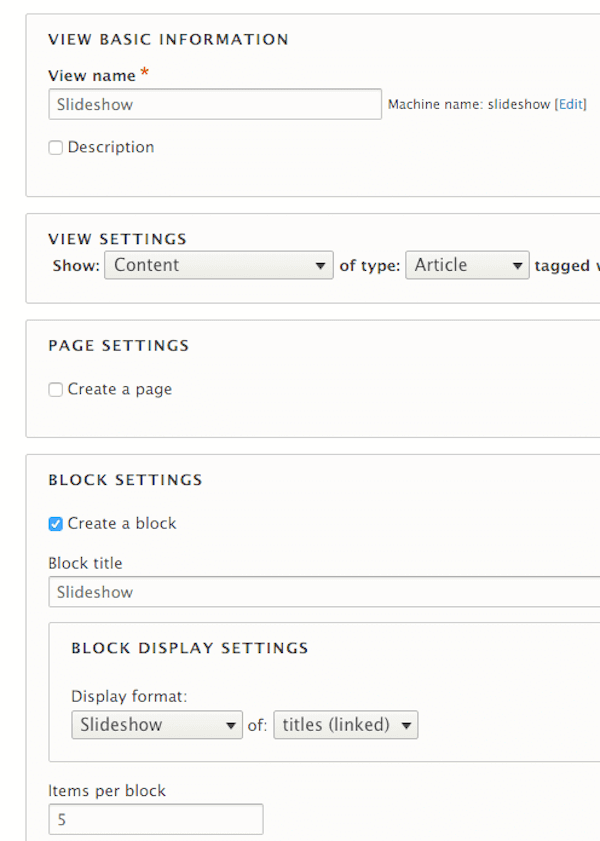
Diavetítés létrehozása a Drupal Views Diavetítés alkalmazásával, az alábbiakban ismertetjük a részletes lépéseket.

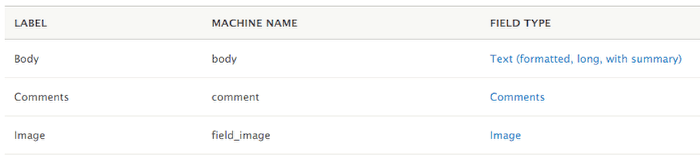
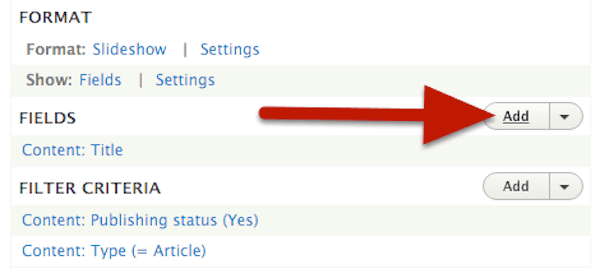
Ezután keresse meg a "Mezők" részt a felület bal oldalán. És csak a Tartalom: Cím jelenik meg. Csak kattintson a "Hozzáadás" gombra ebben a részben. Ezután keresse meg a képmezőt, és ebben a lépésben válassza ki azt. Ezután kattintson a "Hozzáadás" gombra, és konfigurálja a mezőket, majd válassza az "Alkalmaz" lehetőséget.

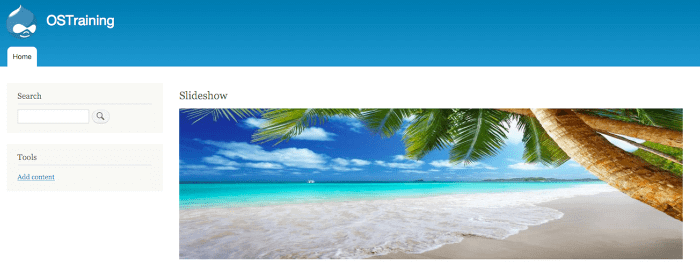
Ezen a ponton le kell görgetnie az „Előnézet” részhez, amely az oldal alján található. Itt láthatja, hogy a kiválasztott kép hozzáadásra került. Csak kattintson a "Mentés" gombra a diavetítés létrehozásának befejezéséhez.

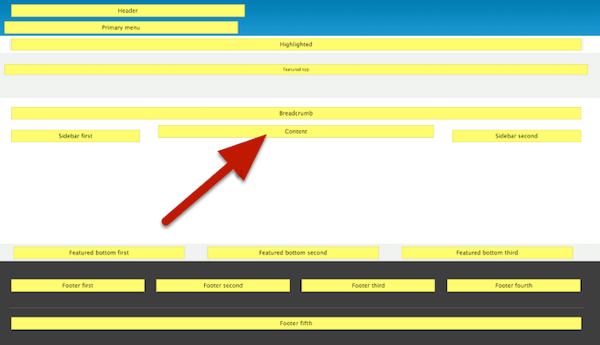
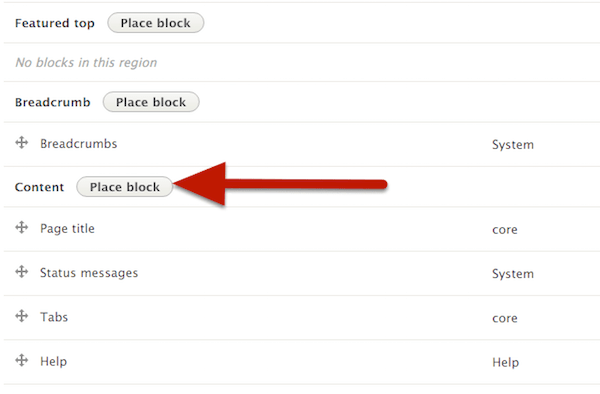
Ezután keresse meg a használni kívánt blokk-régiót, és kattintson a "Blokk elhelyezése" gombra, amely a "Tartalom" bal oldalán található. Ezután keresse meg a most létrehozott blokkot, és nyomja meg a "Blokk elhelyezése" gombot.

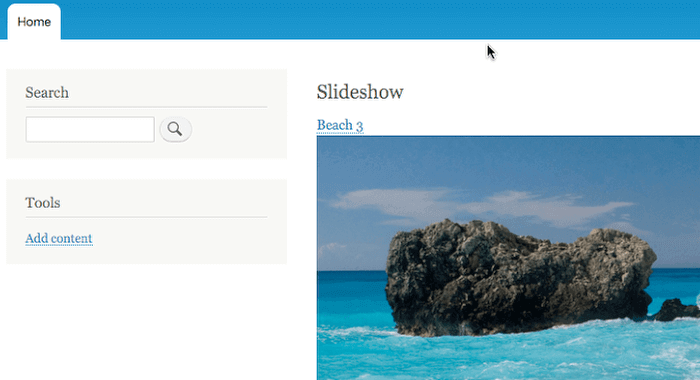
A Láthatóság részben először válassza az "Oldalak" lehetőséget, majd válassza ki, mely oldalakon szeretné megjeleníteni a diavetítést. Ha kész, kattintson a "Blokk mentése" gombra. Csak menjen, és nézze meg a diavetítést, amelyet a Drupal Views Slideshow hozott létre webhelyén.


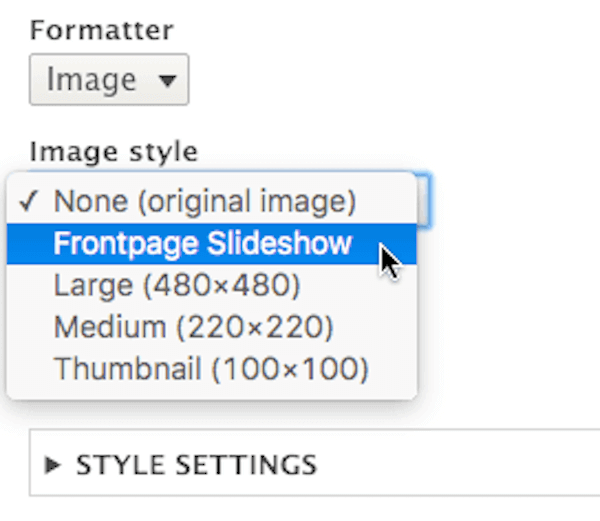
Ezután az „Effect” részben válasszon egy kívánt képeffektust. Itt az "Átméretezés" lehetőséget választjuk, amely garantálja, hogy minden képe megfelelő méretű. Ezután válasszon egy szélességet és magasságot, és kattintson a "Frissítés" effektusra. E lépés után lépjen vissza, kattintson a "Szerkesztés" nézetre, majd kattintson a mezők alatt elhelyezett képére. Ne felejtse el menteni a beállítást, és tekintse meg a Drupal Views diavetítését webhelyén.

Következtetés
Ebben a cikkben részletesen bemutatjuk a Drupal Views Diavetítést. És ha diavetítést szeretne készíteni a Drupal Views segítségével, akkor hivatkozhat erre a cikkre, és követheti a végső útmutatót, amelyet Önnek írtunk le. Kicsit nehéz lehet ezt a szoftvert használni. Légy türelmes, és remélem, hogy megszerezheti azt, amit szeretne ebből a cikkből.
Hozzon létre online diavetítést
Picasa Diavetítés Készítsen diavetítést a Drupal Views diavetítés segítségével Készíts egy Tumblr Diavetítést Diavetítés a Chromecaston Animoto Diavetítés
A Diavetítés készítője a legjobb filmkészítő és videószerkesztő. Különböző videó / fotó / zene szerkesztési funkciókkal tervezve könnyen beállíthatja a vizuális effektusokat.
100% biztonságos. Nincsenek hirdetések.